- 1. Правильное форматирование URL
- Используйте ключевые слова
- Делайте URL читаемыми и избегайте специальных символов
- Помните длину
- ех. URL-адреса для сайта вашей компании:
- ех. URL-адреса для сайта электронной коммерции:
- ех. URL для вашего блога:
- 2. Соответствующий, богатый ключевыми словами заголовок
- Поместите ключевые слова в начале
- Используйте заставки персонажей
- Рассматривайте свой заголовок как рекламу
- 3. Схема разметки
- Используйте плагин
- Используйте генератор схемы Google
- 4. Панировочные сухари
- 5. Внутренний поиск по сайту
- Уменьшить показатель отказов
- Найти новые ключевые слова SEO и идеи для производства контента
- 6. Оптимизированные заголовки (H1-H6)
- 7. Ключевые слова в основном контенте
- Поместите ключевые слова в первые 100-150 слов статьи
- Используйте все виды синонимов и связанных слов
- 8. Длина контента
- 9. Мультимедиа
- Оптимизируйте ваши изображения Alt и заголовки
- Рассмотрите возможность добавления стенограммы видео
- 10. Превосходное содержание
- 11. Внешние ссылки
- 12. Кнопки социальных сетей
- Будьте стратегичны в отношении кнопок социальных сетей
- Используйте Open Graph
- 13. Мобильность
- 14. Скорость страницы
- Скорость страницы имеет значение для Google
- Скорость страницы имеет значение для посетителей
- Оборудование

Автор: Екатерина Степанова
13 июня 2017 г.
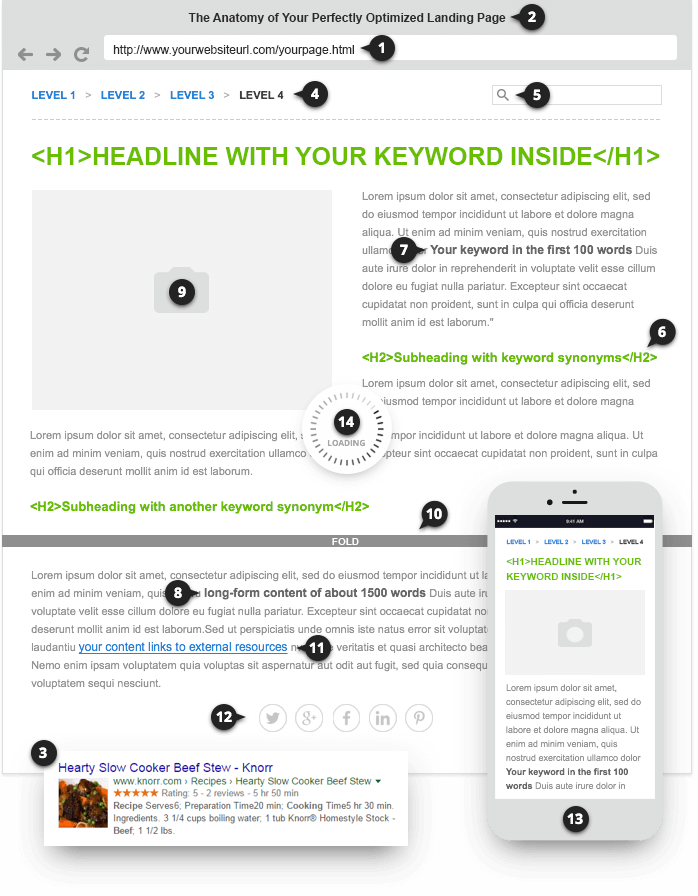
Овладение SEO - сложная работа, и если вы новичок в SEO, скорее всего, вы потерялись в бесчисленных советах и методах оптимизации.
Что ж, SEO очень похоже на головоломку. Вам нужно собрать все его несколько частей (контент, обратные ссылки и т. Д.), Чтобы они начали работать вместе. Однако ваши усилия по поисковой оптимизации теряются напрасно, если вы не создадите свои страницы в правильной, оптимизированной для SEO манере. Но как ты это делаешь?

Несмотря на то, что нет точной формулы, которая делает вашу страницу гарантированной № 1 в Google, существуют некоторые общие правила, которые повышают ваши шансы на успех. Итак, давайте посмотрим на них один за другим и оптимизируем каждый элемент вашей страницы.
1. Правильное форматирование URL
Последовательные и удобные для навигации URL-адреса предпочитают как поисковые системы, так и посетители. И хотя упомянутые здесь лучшие практики не являются обязательными, стоит попытаться придерживаться их, когда это возможно.
Используйте ключевые слова
Многие оптимизаторы считают, что влияние URL-адресов, богатых ключевыми словами, на рейтинги со временем уменьшается, однако ключевые слова в URL все еще являются важным фактором в определении CTR вашей страницы - они отображаются в результатах поиска и служат одним из самые выдающиеся элементы поисковики учитывают, при выборе какого сайта нажимать.
Приятным побочным эффектом наличия ключевых слов в вашем URL является то, что когда люди (скажем, на форумах) ссылаются на ваш сайт с URL-адресом в качестве ссылки, вы тем самым получаете ваши ключевые слова в тексте привязки ваших обратных ссылок.
Делайте URL читаемыми и избегайте специальных символов
Как правило, старайтесь избегать посторонних символов в URL - таких как &,%, $ и @.
Символы перехода - это косая черта для разделения папок и тире или подчеркивание для разделения слов (обратите внимание, что при разделении ключевых слов пробелами они будут отображаться в URL-адресе как% 20, что делает URL-адреса едва читаемыми).
Помните длину
Более короткие URL, вообще говоря, предпочтительнее. Вам не нужно доводить это до крайности, и если ваш URL уже содержит менее 50-60 символов, не беспокойтесь об этом вообще. Но если у вас есть URL, содержащие более 100 символов, возможно, есть возможность переписать их и получить ценность.
Если вы создаете URL-адреса своей страницы на основе заголовка своего поста, подумайте о сокращении стоп-слов (и, но, a, the и других), чтобы сделать их короче и более читабельными.
Также старайтесь избегать чрезмерного количества папок - используйте структуру папок, чтобы показать иерархию вашего контента.
ех. URL-адреса для сайта вашей компании:
http://example.com/contact/
http://example.com/about-us/
ех. URL-адреса для сайта электронной коммерции:
http://example.com/product-name/
http://example.com/category-name/product-name/
ех. URL для вашего блога:
http://example.com/post-title/
http://example.com/category-name/post-title/
http://example.com/mm/dd/yyyy/post-title/
http://example.com/post-title/three-digit-ID/
Как проверить
1. Запустить WebSite Auditor и создайте новый проект для вашего сайта.
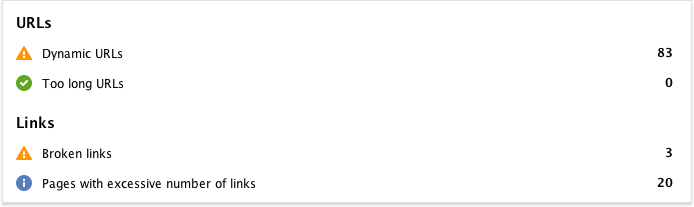
2. Когда программное обеспечение соберет все страницы вашего веб-сайта, переключитесь на « Структура сайта» -> «Панель инструментов аудита сайта», чтобы легко находить любые динамические URL-адреса, которые у вас есть, и находить слишком длинные URL-адреса, которые вы можете переписать.

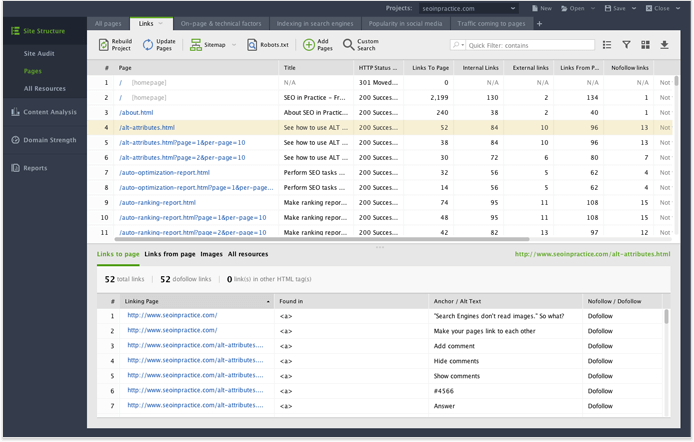
3. Кроме того, вы получите полный список URL-адресов вашего веб-сайта для более глубокого анализа на информационной панели программного обеспечения Pages .

2. Соответствующий, богатый ключевыми словами заголовок
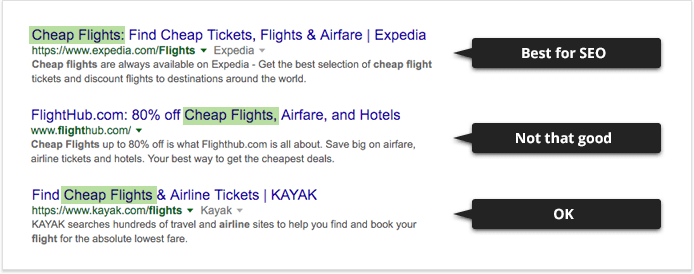
С точки зрения SEO, тег заголовка является одним из наиболее важных элементов страницы. Это позволяет поисковым системам узнать, о чем ваша страница, а содержимое тега обычно используется как часть фрагмента вашего списка в результатах поиска.
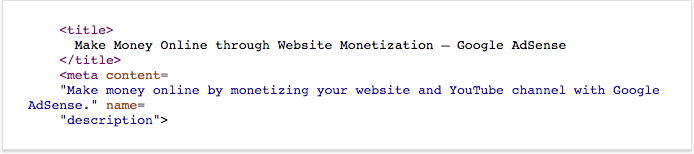
И если вы когда-нибудь сомневались в его влиянии на результаты поиска, посмотрите на хороший пример оптимизированного тега заголовка от самого Google - перейдите на страницу Домашняя страница AdSense и посмотрите, как Google оптимизировал название для фразы «зарабатывать деньги в Интернете».

Поместите ключевые слова в начале
Чем ближе ваше целевое ключевое слово к началу вашего тега заголовка, тем более релевантным ключевым словом ваша страница будет рассматриваться поисковыми системами. Старайтесь всегда начинать заголовок с ключевых слов, чтобы подчеркнуть их важность.

Используйте заставки персонажей
Если вам нужно сжать больше текста в заголовке, вы можете заменить слово «и» на символ амперсанда (&), или «на косую черту (/) или« авторское право »на ©. Не забудьте реализовать специальные символы с использованием сущностей HTML (& с & amp; © с & copy; и т. Д.)
Рассматривайте свой заголовок как рекламу
Имейте в виду, что ваш тег заголовка, показанный в органическом фрагменте, очень похож на рекламу - чем более убедительным является ваше объявление, тем больше кликов вы получите от поисковых систем. Так что не забывайте об основной тактике копирования рекламы:
Как проверить
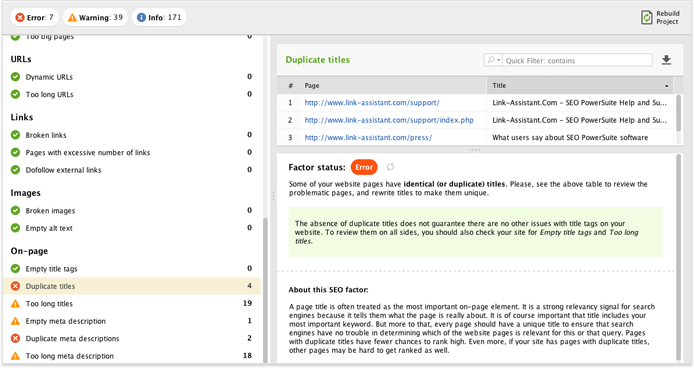
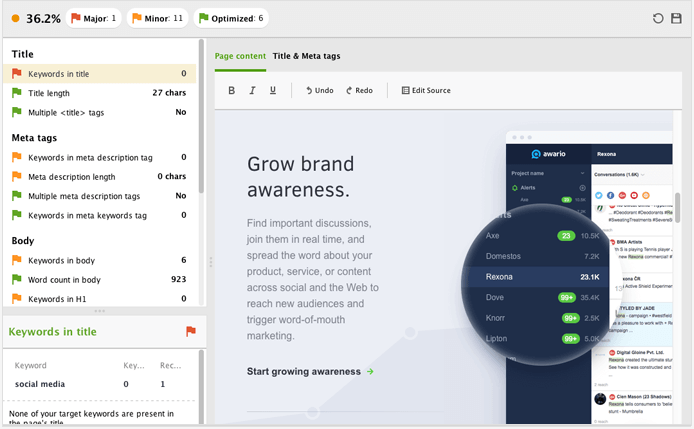
В WebSite Auditor , вы можете проверить список заголовков ваших страниц, чтобы найти пропущенные, дублированные и слишком длинные заголовки.

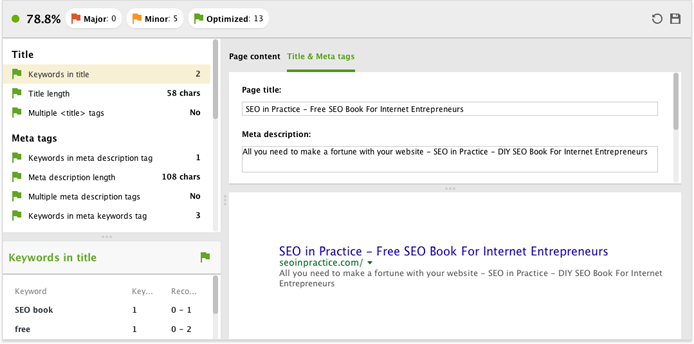
Но более того, в модуле Content Analysis вы можете перейти в Content Editor, чтобы протестировать различные заголовки для вашей страницы и посмотреть, как они будут выглядеть в выдаче Google.

3. Схема разметки
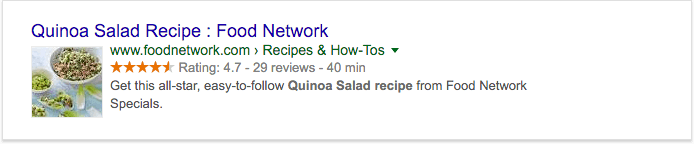
Важно понимать, что разметка схемы не фактор рейтинга еще. Однако Google может использовать ваши размеченные данные для формирования расширенного фрагмента в результатах поиска.
Богатый фрагмент имеет огромный потенциал для увеличения CTR вашего объявления. И более высокий CTR, в свою очередь, вероятно, даст вам положительное повышение рейтинга ,

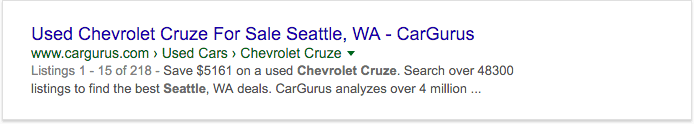
Богатые фрагменты Google могут включать изображения, рейтинги и другие отраслевые данные в дополнение к классическому заголовку, URL-адресу и описанию.
Они могут быть использованы для различных видов контента, таких как товары , рецепты , отзывы , а также События , В зависимости от типа, вы можете добавить несколько специфических для ниши элементов с фрагментами, таких как время приготовления и информация о питании для рецептов.
Однако следует помнить, что правильное использование схемы требует некоторых дополнительных навыков. И два основных варианта, которые мы рекомендуем, если вы впервые работаете со Schema:
Используйте плагин
Если ваш сайт построен на WordPress, самый простой способ создать схему - это плагин, такой как Все в одном Schema.org Rich Snippets ,
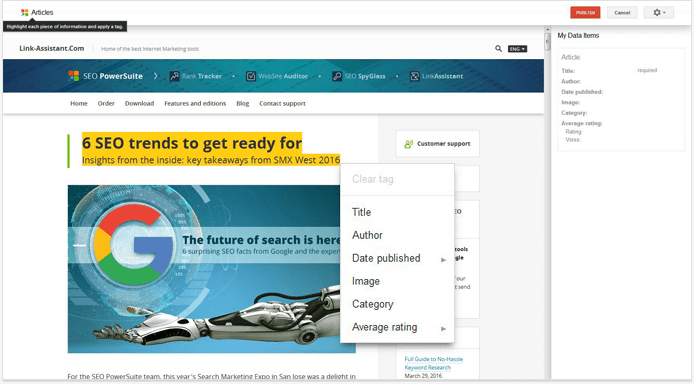
Используйте генератор схемы Google
Универсальный способ создания схемы (независимо от типа вашего сайта) Помощник по разметке структурированных данных , Использовать этот инструмент очень просто - вы можете назначить определенные свойства схемы тексту, который вы выделяете при предварительном просмотре страницы.

Закончив создание разметки схемы, вы всегда можете просмотреть свои фрагменты, скопировав и вставив исходный код своей страницы в Google. Инструмент тестирования структурированных данных ,
Как проверить
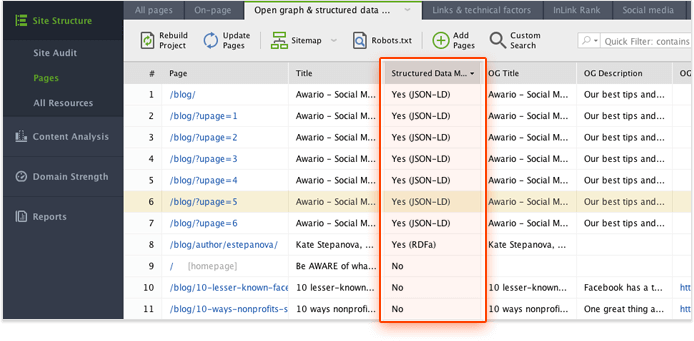
При проведении технического аудита ваших страниц в WebSite Auditor , вы можете увидеть, есть ли на той или иной странице уже структурированная разметка данных.
Для этого перейдите в « Структура сайта» -> «Страницы» и переключитесь на « Открыть график и структурированную разметку данных» .

4. Панировочные сухари
Хлебная крошка - это простое меню внутренних ссылок, расположенное в верхней части страницы, чтобы указать текущую позицию пользователя в иерархии вашего сайта.
Во-первых, он позволяет пользователям быстро перемещаться по веб-сайту и понимать, насколько они «глубоки» от домашней страницы или страницы основного раздела.

Во-вторых, панировочные сухари становятся для вас дополнительным способом лучше объяснить поисковым системам, о чем ваши страницы, и получить дополнительную выгоду для SEO.
И в-третьих, Google использует хлебные крошки в своих результатах поиска.

Чтобы помочь поисковым системам определить вашу иерархию, вы можете использовать структурированные данные наценка пометить различные компоненты, которые делают ваши хлебные крошки меню.
Как проверить
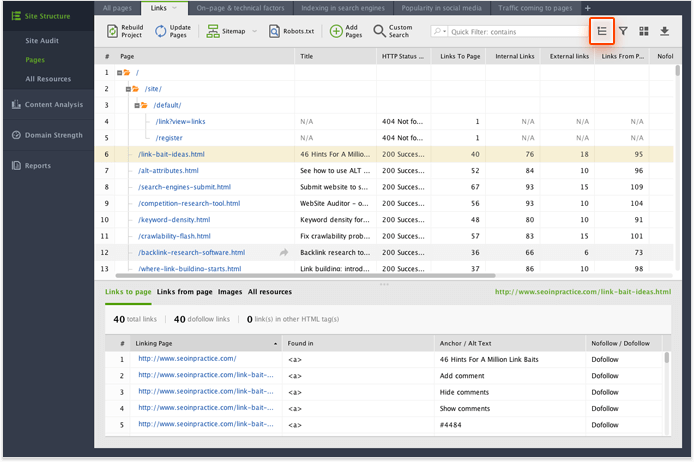
Чтобы получить краткий обзор вашей текущей структуры веб-сайта и получить более полное представление о том, как разместить хлебные крошки на своем веб-сайте, в WebSite Auditor модуль Страницы , нажмите на  кнопка.
кнопка.
Таким образом, вы получите список страниц, представленных в иерархической древовидной структуре:

5. Внутренний поиск по сайту
Внутренний поиск позволяет посетителям искать контент, который им нужен на вашем сайте. И если ваш веб-сайт содержит более 20 страниц, то, безусловно, вам подойдет окно поиска.

Поиск по сайту может быть легко интегрирован с Google Analytics, что упрощает просмотр поисковых запросов, которые пользователи вводят в вашу панель поиска. Вы можете Следуй этим шагам связать поиск вашего сайта с отчетами Google Analytics.
Уменьшить показатель отказов
Довольно часто посетители попадают на ваш сайт из Google, а не на страницу, которая лучше всего соответствует их запросу. И, не видя искомого контента, поисковики возвращаются в Google, сообщая поисковой системе, что ваша страница не является лучшей по этому запросу. Если ваш сайт предоставляет простой способ найти нужную информацию, ваши посетители с большей вероятностью останутся на сайте. И внутренняя опция поиска - отличный способ сделать это.
Найти новые ключевые слова SEO и идеи для производства контента
Весьма вероятно, что пользователи вводят те же (или похожие) запросы в строку поиска вашего сайта, как и в Google и других поисковых системах. Также очень вероятно, что во время майнинга по этим запросам вы найдете новые ключевые слова, на которые вы хотите ориентироваться. Более того, внутренние поисковые запросы дают представление о том, как пользователи ищут ваш существующий контент, и показывают, какой контент они ожидают или надеются найти на вашем сайте. Покопавшись в этих данных, вы сможете найти, какой контент вам в данный момент не хватает на вашем сайте.
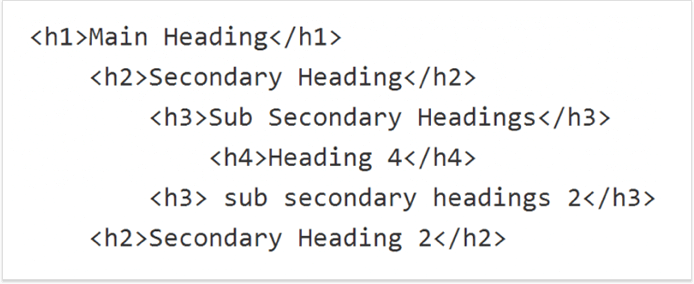
6. Оптимизированные заголовки (H1-H6)
Теги HTML-заголовков (H1-H6) используются для изоляции каждого раздела вашего контента и отображения его иерархии на всей странице.

Теги заголовков являются сильным сигналом релевантности для поисковых систем, поэтому в некоторые из них стоит включить ключевые слова.
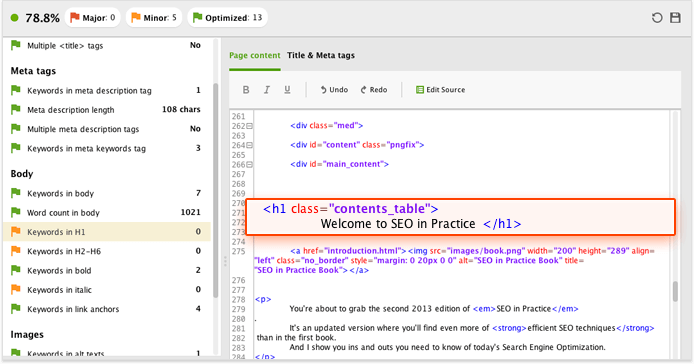
Тег H1 - это основной заголовок вашей страницы и, безусловно, самый важный. Итак, во-первых, вам нужно убедиться, что у вас есть тег H1 на вашей странице (большинство CMS, таких как WordPress, автоматически добавляют тег H1 к заголовку вашего блога. Однако даже в WordPress некоторые темы могут переопределить этот параметр, который вы можете исправить.) Во-вторых, убедитесь, что у вас есть одно из ваших целевых ключевых слов.
Также рекомендуется иметь не более одного тега H1 на каждой странице, так как использование нескольких из них может потенциально ослабить силу SEO тега и известность ключевых слов, включенных в него.
Используйте теги H2-H6 для менее важных заголовков на странице - чтобы отделить подчиненные части вашего контента. И вы можете использовать их на своей странице столько, сколько требуется по размеру страницы и структуре вашего контента.
Как проверить
Для каждой страницы, которую вы анализируете, WebSite Auditor даст вам индивидуальный совет по оптимизации тегов заголовков, основываясь на примере ваших лучших конкурентов.

После этого вы сможете редактировать каждый из тегов в редакторе контента программного обеспечения в соответствии с рекомендациями вашего конкурента.

7. Ключевые слова в основном контенте
Как упоминалось выше, Google придает дополнительный вес словам в вашем теге заголовка, однако также важно оптимизировать основной контент.
Поместите ключевые слова в первые 100-150 слов статьи
Это то, что вы, вероятно, делаете естественно. Но многие люди начинают свои посты с длинного вступления и впервые используют свое ключевое слово в середине поста. Лучше оставить свое ключевое слово где-то в первых 100 словах или около того. Это помогает Google понять, о чем ваша страница.
Используйте все виды синонимов и связанных слов
Помните обновление алгоритма Hummingbird? Тот, с помощью которого Google научился распознавать значение, стоящее за поисковым запросом, и давать общий ответ на ряд запросов «разные по ключевым словам», но «одинаковые по смыслу»? Это обновление изменило способ оптимизации страниц оптимизаторами страниц - теперь мы больше не думаем «оптимизация по одному ключевому слову», а пытаемся сделать наши страницы релевантными для целой группы синонимов и связанных терминов.
Таким образом, добавление всех видов связанных ключевых слов поможет вам повысить рейтинг ваших страниц и избежать проблем с наполнением ключевыми словами.
Как проверить
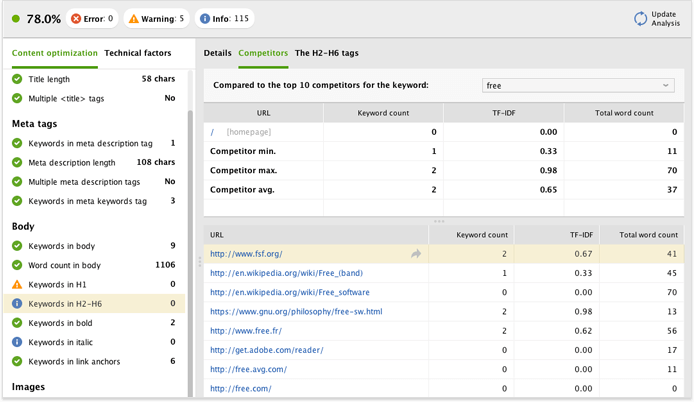
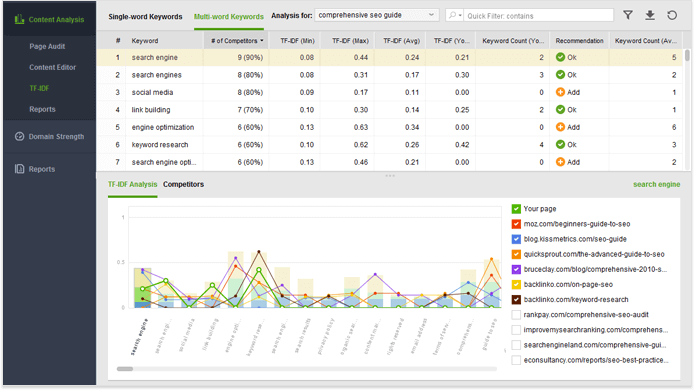
Итак, как вы находите соответствующие термины и понятия, которые вы можете использовать в содержании вашей страницы? Вы можете сделать это с помощью инструмента TF-IDF в WebSite Auditor ,
Просто перейдите к Content Analysis> TF-IDF , выберите страницу, которую вы собираетесь оптимизировать, и введите ваши основные целевые ключевые слова. Теперь приложение перейдет к результатам поиска Google, чтобы выбрать 10 самых рейтинговых конкурентов по вашим ключевым словам, проанализировать содержание каждого из конкурентов и рассчитать TF-IDF для использования каждого термина на каждой странице.
Через некоторое время вы увидите таблицу тематически релевантных терминов (как одно-, так и из нескольких слов), отсортированных по количеству наиболее эффективных страниц, которые их используют.

Столбец Рекомендации даст вам советы по использованию каждого термина, который появляется на страницах 5 или более конкурентов:
- Добавьте, если вы не используете важный термин вообще;
- Используйте больше, если TF-IDF термина на вашей странице ниже минимального значения конкурентов;
- Используйте меньше, если термин TF-IDF выше наивысшего значения конкурентов.
Вы можете реализовать эти рекомендации и отредактировать свою страницу прямо в редакторе контента WebSite Auditor.

8. Длина контента
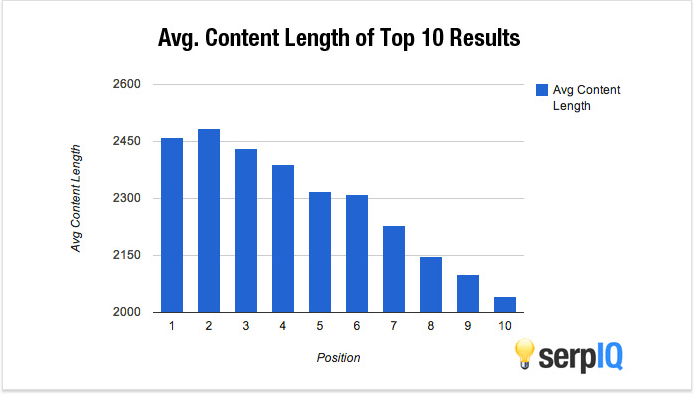
Ряд исследований SEO показал, что более длинный контент обычно занимает более высокое место. Поэтому, как правило, при таргетинге на конкурентоспособные ключевые слова старайтесь указывать как минимум 2000 слов.

Однако важно понимать, что неуловимая «идеальная длина контента» может сильно варьироваться от ниши к нише. Поэтому для реалистичной ссылки на правильный размер вашего контента лучше всего взглянуть на страницы, которые уже имеют высокий рейтинг по ключевым словам, на которые вы ориентируетесь.
Как проверить
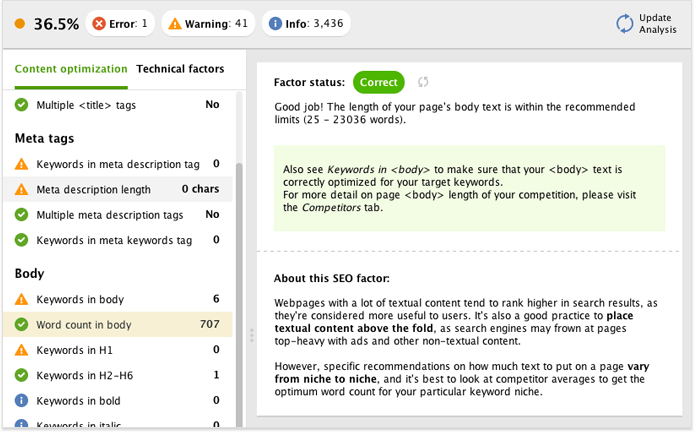
В WebSite Auditor Модуль Content Analysis , посмотрите на количество слов в теле. При анализе вашей страницы программа также просматривает 10 лучших страниц рейтинга по заданному вами ключевому слову и определяет оптимальный диапазон количества слов для содержания вашей страницы на основе этих данных. Если содержание вашей страницы попадает в этот диапазон, рядом с этим фактором вы увидите зеленый значок «Правильно» .

9. Мультимедиа
Текст может только принять ваш контент. Использование изображений, видео и диаграмм на ваших страницах, безусловно, может улучшить пользовательский опыт и, таким образом, снизить показатель отказов и увеличить время на сайте.
Однако, помимо оптимизации пользовательского опыта, вы можете использовать эти элементы для пользы SEO. Например, правильно оптимизированные изображения - отличный способ сообщить поисковым системам, о чем ваша страница.
Оптимизируйте ваши изображения Alt и заголовки
Тег Alt используется поисковыми системами, чтобы сказать, о чем изображение, и каждое изображение на вашей странице должно иметь текст Alt.
Атрибут title отображается в виде всплывающей подсказки при наведении курсора на элемент. Даже если атрибут title не является обязательным, вы все равно можете использовать его на своих страницах.
Рассмотрите возможность добавления стенограммы видео
Если вы размещаете релевантную часть видео на странице своего веб-сайта, который не так насыщен, рассмотрите возможность добавления транскрипта видео в качестве дополнительного текстового содержимого на странице.
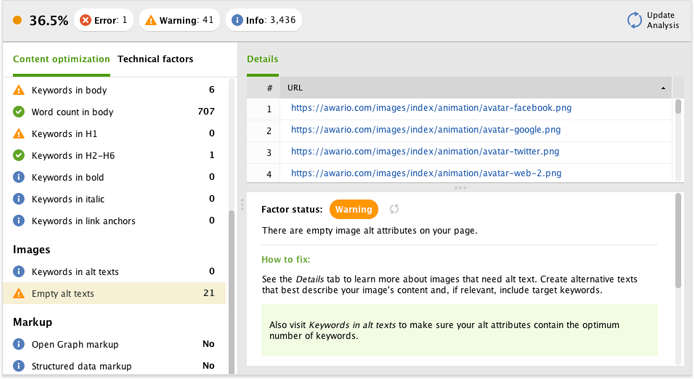
Как проверить
В WebSite Auditor В модуле « Анализ содержимого » перейдите в раздел « Аудит страниц» и проверьте раздел « Изображения », чтобы увидеть, нет ли на ваших изображениях альтернативного текста ( пустых текстов ALT ) и как часто ваши ключевые слова используются в альтернативных атрибутах на странице ( ключевые слова в текстах ALT). . )

10. Превосходное содержание
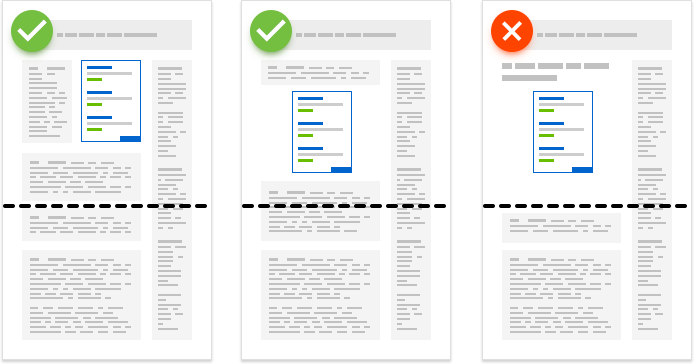
Термин «выше сгиба» изначально был унаследован от редакторов газет, которые были озабочены тем, чтобы их содержание идеально выглядело выше физического сгиба в газете.
Точно так же дизайнеры веб-сайтов и копирайтеры всегда стремились сделать этот контент привлекательным и достаточно убедительным, чтобы посетитель мог продолжить чтение за пределами прокрутки.
Однако после Google обновление макета страницы вышеупомянутый контент также стал концепцией SEO - поисковая система начала штрафовать сайты за большое количество рекламы (и не очень много контента) выше сгиба.
Таким образом, хотя показ рекламы может быть важной моделью дохода для ваших сайтов, слишком большое количество объявлений может негативно повлиять на рейтинг в поисковых системах. Убедитесь, что любая медийная реклама не навязчива, и на ваших страницах должно быть достаточно контента.

11. Внешние ссылки
Исходящие ссылки на связанные страницы - это сигнал релевантности, который помогает Google определить тему вашей страницы. Это также показывает Google, что ваша страница является центром качественной информации. Google, возможно, прямо не заявил, что это улучшает ваши рейтинги, но многие эксперты по SEO считают это из своего личного опыта.
Хорошее практическое правило для большинства сайтов - указывать 2-4x на 1000 слов. Однако вы должны помнить, что сайты, на которые вы ссылаетесь, отражаются на вас (по возможности делайте ссылки на авторитетные сайты).
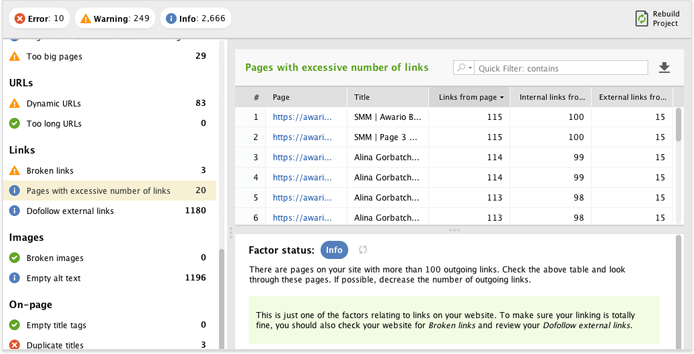
Как проверить
Так же, как и во всем, что касается SEO, переусердствовать с вашими внешними ссылками нельзя. Наличие действительно большого количества исходящих ссылок на странице (а именно, более 100) может быть ошеломляющим для пользователей. Кроме того, когда на странице слишком много исходящих ссылок, это часто является признаком некачественного сайта или страницы, на которой продаются ссылки, которые могут посылать поисковым системам неверный сигнал.
В WebSite Auditor Модуль Content Analysis -> Page Audit , посмотрите на страницы с чрезмерным количеством ссылок . Программное обеспечение сообщит вам, если у вас слишком много исходящих ссылок, а также даст вам точный список этих исходящих ссылок.

12. Кнопки социальных сетей
Социальные сигналы не могут играть прямая роль в рейтинге вашего сайта. Но социальные акции создают больше внимания на вашем контенте. И чем больше глазных яблок вы получаете, тем больше вероятность того, что кто-то будет ссылаться. Так что не стесняйтесь размещать кнопки социальных сетей на вашем сайте.
Фактически, исследование, проведенное BrightEdge, показало, что выдающиеся кнопки общего доступа к социальным сетям могут увеличить общий доступ к социальным сетям на 700%.
Будьте стратегичны в отношении кнопок социальных сетей
Несмотря на то, что кнопки социальных сетей являются отличным способом генерирования трафика рефералов, они также могут замедлить время загрузки вашей страницы (поскольку большинство кнопок общего доступа основаны на javascript, то есть они генерируют iFrame на странице).
Итак, попробуйте стратегически использовать кнопки социальных сетей на вашем сайте. Например, дополнительные целевые страницы могут быть неподходящими кандидатами на кнопки социальных сетей (поскольку вы хотите, чтобы посетители отвечали на CTA на этой странице, а не отвлекались на социальные сети).
Используйте Open Graph
Открыть График это разметка, которая позволяет любой веб-странице стать богатым объектом в социальном графе. Он используется Facebook, LinkedIn и Google+ для добавления уникального заголовка, описания и изображения в фрагмент вашей страницы в этих социальных сетях. Хотя маловероятно, что разметка Open Graph окажет прямое влияние на SEO, она может быть невероятно полезной для ваших усилий в социальных сетях (которые, в свою очередь, могут каким-то образом повлиять на SEO).
Единственная проблема - когда вы продолжаете добавлять новый контент на свой сайт, становится все труднее поддерживать разметку на каждой из ваших страниц в порядке.
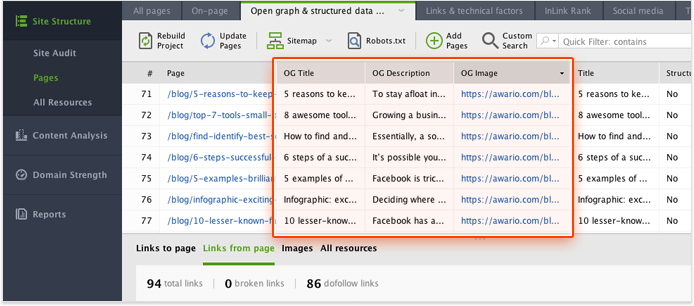
Как проверить
Простой способ аудита Open Graph ваших страниц находится прямо на вкладке Open Graph WebSite Auditor и на вкладке разметки структурированных данных (в панели управления Pages ). Здесь вы можете убедиться, что все заголовки, изображения и описания Open Graph настроены правильно.

13. Мобильность
Поскольку более половины поисковых запросов в Google происходит с мобильных устройств, Google все больше внимания уделяет улучшению результатов поиска в мобильных устройствах. С удобством для мобильных устройств необходимость в мобильных устройствах стала необходимостью - если ваша страница не оптимизирована для мобильных устройств, она, скорее всего, будет полностью исключена из результатов мобильного поиска.
Адаптивный дизайн - это, пожалуй, самое простое и наиболее широко используемое решение для обеспечения мобильности, и Google также рекомендует его. Если вы используете WordPress (или любую CMS, на самом деле), выбрав отзывчивый шаблон для вашего сайта это все, что нужно. Вам придется больше работать, если ваш сайт имеет HTML-код без CMS. Тем не менее, есть некоторые документация доступно по адаптации адаптивного дизайна для веб-разработчиков. Может потребоваться небольшая работа, чтобы понять каждый аспект, но это инвестиции, которые определенно будут продолжать приносить плоды.
Другой вариант для вас, конечно, рассмотреть, Ускоренные мобильные страницы (AMP для краткости) новый «стандарт» Google для создания веб-контента для мобильных устройств, который, вероятно, станет одним из краеугольных понятий оптимизации мобильных устройств в ближайшем будущем.
Как проверить
Если ваша страница в целом удобна для мобильных устройств, вы можете позаботиться о том, чтобы мелкие проблемы не остались незамеченными.
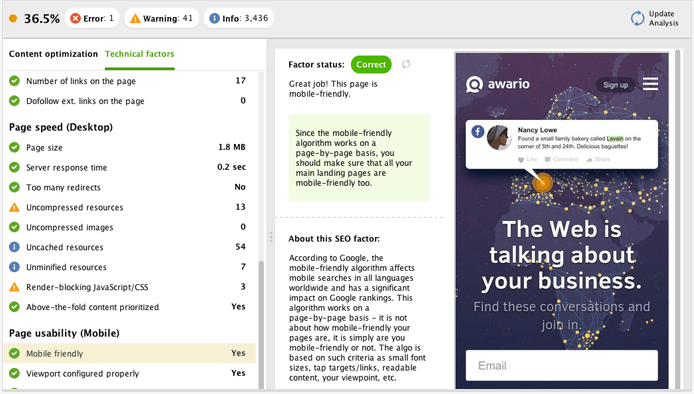
Чтобы проверить, прошла ли ваша страница тест на дружественность к мобильным устройствам Google, перейдите в раздел Анализ содержимого -> Аудит страниц в WebSite Auditor , Перейдите на вкладку « Технические факторы » в верхнем левом углу и выделите « Удобство использования страниц» (Мобильный) в списке факторов на странице слева. Нажатие на Mobile friendly покажет вам, как выглядит ваша страница на мобильных устройствах.
Согласно разделу PageSpeed Insights от Google для разработчиков, факторы в разделе « Удобство использования страниц (для мобильных устройств) » - это именно те функции, которые, по мнению Google, должны быть доступны для мобильных устройств, поэтому вам нужно, чтобы все они были отмечены зеленым знаком « Правильно» .

14. Скорость страницы
Скорость страницы означает количество времени, которое страница должна быть полностью загружена. Скорость страницы зависит от множества факторов, от хоста до дизайна и может быть оптимизирована.
Скорость страницы имеет значение для Google
Google официально подтвердил что он использует скорость страницы в своем алгоритме ранжирования. Более того, скорость страницы также может косвенно влиять на ваш SEO - поисковые системы, вероятно, будут сканировать меньше страниц, если ваш сайт работает медленно из-за выделенного бюджета на сканирование. Это, в свою очередь, может негативно повлиять на индексацию вашего сайта.
Скорость страницы имеет значение для посетителей
Хотя скорость страницы важна для Google и для вашего рейтинга, она также влияет на ваш пользовательский опыт. И не секрет, что положительный пользовательский опыт часто приводит к лучшим конверсиям. Более медленные страницы, как правило, имеют более высокий показатель отказов и среднее время на странице. Исследование показывает, что задержка загрузки страницы в 1 секунду может привести к снижению конверсии на 7%.
Так к какой скорости страницы нужно стремиться? Google упомянул, что они ожидают загрузки страниц через 2 секунды или меньше .
Как проверить
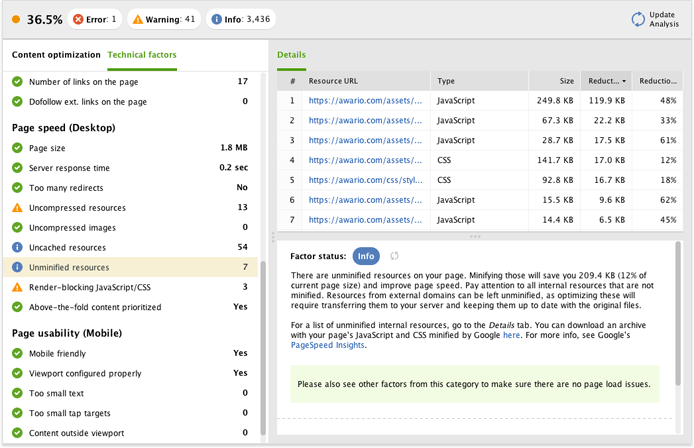
В WebSite Auditor В модуле Content Analysis перейдите на вкладку Технические факторы и прокрутите список факторов до скорости страницы (Desktop) . В этом разделе вы увидите точный список факторов, связанных со скоростью, которые Google ищет на веб-страницах, в соответствии с их PageSpeed Insights.
Вы бы хотели сконцентрироваться на любом факторе в разделе « Скорость страницы », который имеет статус « Ошибка» или « Предупреждение» . Нажмите на любой из факторов, который вы хотите улучшить, чтобы получить советы по исправлению.
Если на вашей странице обнаружены несжатые изображения или неинициализированные ресурсы, перейдите на вкладку « Рекомендации » для получения готовой сжатой версии ваших изображений и JS / CSS. Перейдите по ссылке, чтобы загрузить более легкую версию, и вы можете сразу же загрузить их на свой сайт.

В общем, это самые важные вещи, которые нужно учитывать при поиске на своих страницах. Если вы примете во внимание большинство факторов, перечисленных выше, вы создадите прочную базу для ваших будущих усилий по поисковой оптимизации вне страницы.
Оборудование
Вот инструмент, необходимый для автоматизации сбора данных и ускорения вашей задачи аудита на странице:
Аудитор сайта
(сканирование сайта, анализ контента, технический аудит)
В этом руководстве мы использовали WebSite Auditor для иллюстрации каждого из шагов. Имейте в виду, что если вы используете бесплатную версию, анализ будет ограничен до 1/3 страниц сайта. Для проведения полного аудита вам понадобится лицензия Pro или Enterprise WebSite Auditor.
 Скачать бесплатно
Скачать бесплатно  Заказать лицензию
Заказать лицензию
Похожие
Лучшие SEO компанииMKB Webpartner является специалистом для малого и среднего бизнеса и предлагает прозрачность в деятельности для достижения цели. Благодаря нашим знаниям, видению и стратегии мы уже разместили на карте много компаний. Мы работаем со специалистами, каждый со своей командой, чтобы вступить в проект Мэриленд SEO компании
... ис - Мэриленд SEO специалистов 10 декабря 2012 года Выбор Мэриленд SEO компания может показаться много времени, когда на самом деле, это не так. Вы хотите убедиться, что ваш местный бизнес-сайт в Мэриленде находится на первой странице результатов поиска Google? Island Брайтон SEO 2012
... словам находятся в разных городах и районах. Таким образом, вы можете быть номером один в одном городе, но не в другом. Поскольку Google использует один центр обработки данных для отображения ваших рейтингов, это не означает, что ваши рейтинги в городе на другом конце страны совпадают. С помощью этой информации вы можете точно настроить свою оптимизацию для конкретных областей, областей, где вы можете потерять в бизнесе. Анализ конкурентов. Одна из вещей, которая SEO Консалтинг
Наша услуга SEO-консалтинга предназначена для крупных компаний, которые уже имеют внутреннюю маркетинговую команду, но не знакомы с лучшими практиками и стратегиями SEO. Мы пойдем вместе с вашей нынешней командой и поможем проконсультировать и обучить их тому, как органично развивать свой веб-сайт и генерировать эффективные лиды через электронный маркетинг. В Profitworks мы являемся командой экспертов по маркетингу и поисковой оптимизации (SEO). Мы специализируемся на том, чтобы веб-сайты Как измерить влияние SEO
... для повышения своего рейтинга в поисковых системах. Поэтому, когда кто-то спрашивает меня: «А как же SEO?», Мой ответ всегда один и тот же: «Это все о SEO». 71 процент решений о покупке сегодня начинается с поиска , Таким образом, можно утверждать, что все, что делает профессиональный коммуникатор, должно быть направлено на повышение Милуоки SEO
Нужна SEO в Милуоки для вашего бизнеса? (262) 207-4396 Вы ищете профессиональное SEO агентство в Милуоки? Если это так, то мы являемся ведущей SEO-компанией, обслуживающей Милуоки, Wi. Город Милуоки известен своими пивоваренными традициями. Население города составляет 595 070 человек (2016 год) Канзас-Сити SEO
... ити SEO? Сделайте свой бизнес веб-сайт выделиться в крупных городах США Получите отзывчивый сайт с высоким трафиком, вознагражденный Google Найдите в Интернете то, что вы делаете, увеличьте свою экспозицию Развивайте свой бренд и улучшайте свою прибыль Получите экспертные консультации по веб-сайту с экспертами по SEO Получить больше клиентов, больше клиентов и больше доходов Превзойти конкурентов Как написать SEO статьи для вашего сайта
... слова сильно влияют. Мы иногда относимся к Google как к человеку, но на самом деле это всего лишь компьютерный алгоритм с ограничениями. Единственный способ узнать, является ли сайт релевантным поиску, - это поиск определенных ключевых слов и фраз. Кроме того, он ищет эти слова в определенных местах. Если их там нет, то у вас мало шансов в результатах поиска. КАК НАЙТИ КЛЮЧЕВЫЕ СЛОВА Хотите верьте, хотите нет, эта часть проста. Я понимаю, что существуют Как найти SEO ключевые слова для вашего бизнеса!
... ключевые слова SEO - это единственный способ получить наиболее ценный доход в этой постоянно меняющейся области поисковой оптимизации. Выбор правильных ключевых слов для вашего бизнеса может быть различием между высокопроизводительным веб-сайтом и бомбой! SEO ключевое слово Успех зависит от исследований! Отправной точкой является выяснение спроса на ключевые слова вашего рынка. Вы делаете это путем поиска лучших терминов и фраз для привлечения нужных Google SEO для конкурентоспособных предприятий
... для самых амбициозных новых стоматологов в городе. Поэтому, как и в случае любой важной и сложной задачи, требуется небольшая подготовка. Прежде чем начать SEO-кампанию, вы должны оценить конкурентоспособность вашего рынка. В противном случае упоминается как Конкурентный анализ результаты этого тщательного анализа вашего рынка определят, насколько легко или сложно будет занимать видное место 7 лучших сетей синдикации контента для SEO
Вековой философский вопрос спрашивает: «Если дерево падает в лесу, и его никто не слышит, издает ли оно звук?» Задумывались ли вы когда-нибудь о том, что вы производите? Слишком часто интернет-маркетологи и издатели создают привлекательный, тщательно изученный контент для своих веб-сайтов и блогов, но ограниченная видимость ведет к минимальному вовлечению и низкой отдаче от инвестиций. Один из способов максимизировать охват ваших усилий по онлайн-маркетингу - использовать сети синдикации
Комментарии
Как новые медиа, такие как веб-сайты, сайты социальных сетей, такие как Facebook, Twitter или Snapchat, бросают вызов традиционным идеям маркетинга?Как новые медиа, такие как веб-сайты, сайты социальных сетей, такие как Facebook, Twitter или Snapchat, бросают вызов традиционным идеям маркетинга? Каким образом колледжи или университеты должны адаптировать свои методики преподавания, чтобы лучше подготовить специалиста по маркетингу для Нового мира интернет-маркетинга в Интернете, социальных сетях и мобильного маркетинга? Какие существующие маркетинговые концепции остаются важными, какие становятся неактуальными, и какие новые SEO Книга Проверка Ключевого Слова Ранга - Хотите знать, где ваши ключевые слова сайта ранжируются в результатах поиска?
Как новые медиа, такие как веб-сайты, сайты социальных сетей, такие как Facebook, Twitter или Snapchat, бросают вызов традиционным идеям маркетинга? Каким образом колледжи или университеты должны адаптировать свои методики преподавания, чтобы лучше подготовить специалиста по маркетингу для Нового мира интернет-маркетинга в Интернете, социальных сетях и мобильного маркетинга? Какие существующие маркетинговые концепции остаются важными, какие становятся неактуальными, и какие новые Как мне найти подходящие ключевые слова для моей стратегии SEO?
Как мне найти подходящие ключевые слова для моей стратегии SEO? ) объяснил. Конечно, ключевое слово должно соответствовать содержанию видео. 2. Имя файла Вы нашли правильное ключевое слово? Затем напишите это ключевое слово в имени файла. Уже этот актуален в YouTube. Так что не называйте свое видео "video1.mp4" или что-то в этом роде, но вставьте ключевое слово в имя файла ниже. 3. Название видео Каждое видео получает заголовок на YouTube. Вы уже создаете контент для блога своего бизнеса, так почему бы не потратить немного времени на создание лучшего контента, который поможет ранжированию вашего сайта в Google?
Вы уже создаете контент для блога своего бизнеса, так почему бы не потратить немного времени на создание лучшего контента, который поможет ранжированию вашего сайта в Google? РЕАЛЬНАЯ ЖИЗНЬ. РЕАЛЬНЫЕ НОВОСТИ. РЕАЛЬНЫЕ ГОЛОСА. Помогите нам рассказать больше историй, которые имеют значение от голосов, которые слишком часто остаются неуслышанными. Хотите определить, как страницы вашего сайта отображаются в Google?
Хотите определить, как страницы вашего сайта отображаются в Google? Тогда используйте SEO от Yoast , Вернуться к обзору Как вы находите новые ключевые слова SEO?
Как вы находите новые ключевые слова SEO? Как вы можете получить ссылки, которые имеют значение для вашего сайта путешествия?
Как вы можете получить ссылки, которые имеют значение для вашего сайта путешествия? Создание ссылок всегда сложно и отнимает много времени, и вы должны быть осторожны, чтобы не идти легким путем и получать ссылки с некачественных веб-сайтов (даже если они каким-то образом связаны с путешествиями), поскольку вы рискуете нанести ущерб репутации своего домена в глазах Google. и это не хорошо для вашего бизнеса в долгосрочной перспективе. Пресс-релизы - Путешествия - это одна Как только вы обнаружите ключевые слова, которые ваши конкуренты ранг выше важно спросить себя: «Нужна ли оптимизация моей страницы или мне нужен чистый новый контент?
Как вы можете получить ссылки, которые имеют значение для вашего сайта путешествия? Создание ссылок всегда сложно и отнимает много времени, и вы должны быть осторожны, чтобы не идти легким путем и получать ссылки с некачественных веб-сайтов (даже если они каким-то образом связаны с путешествиями), поскольку вы рискуете нанести ущерб репутации своего домена в глазах Google. и это не хорошо для вашего бизнеса в долгосрочной перспективе. Пресс-релизы - Путешествия - это одна Вы действительно хотите включить название вашей компании в заголовок страницы SEO?
Вы действительно хотите включить название вашей компании в заголовок страницы SEO? Конечно, я понимаю, что некоторые руководители ожидают увидеть корпоративную ссылку, когда она появится в синей ссылке в результатах поиска. Игрушки «Р» Нам удалось сделать это хорошо. Какой недостаток, если название компании потребляет драгоценные символы? Я предполагаю, что некоторые бренды B2B и B2C страдают от потерянных лидов и продаж, потому что их рейтинг в поисковых системах не так высок, Насколько хорошо оптимизированы производительность и скорость страницы вашего сайта?
Насколько хорошо оптимизированы производительность и скорость страницы вашего сайта? Не многие компании принимают это во внимание, и при запуске нового веб-сайта не исключено, что визуальный дизайн, эстетика и изящная функциональность имеют приоритет над производительностью. Люди любят быстрые веб-сайты в 2018 году и, собственно, и Google, которые указали, что скорость страницы будет влиять на Обы иметь возможность оценивать ключевые слова: поиск по ключевому слову вообще?
Насколько хорошо оптимизированы производительность и скорость страницы вашего сайта? Не многие компании принимают это во внимание, и при запуске нового веб-сайта не исключено, что визуальный дизайн, эстетика и изящная функциональность имеют приоритет над производительностью. Люди любят быстрые веб-сайты в 2018 году и, собственно, и Google, которые указали, что скорость страницы будет влиять на
Но как ты это делаешь?
Тот, с помощью которого Google научился распознавать значение, стоящее за поисковым запросом, и давать общий ответ на ряд запросов «разные по ключевым словам», но «одинаковые по смыслу»?
Так к какой скорости страницы нужно стремиться?
Вы хотите убедиться, что ваш местный бизнес-сайт в Мэриленде находится на первой странице результатов поиска Google?
Поэтому, когда кто-то спрашивает меня: «А как же SEO?
Вы ищете профессиональное SEO агентство в Милуоки?
Ити SEO?
» Задумывались ли вы когда-нибудь о том, что вы производите?
Как новые медиа, такие как веб-сайты, сайты социальных сетей, такие как Facebook, Twitter или Snapchat, бросают вызов традиционным идеям маркетинга?

